Cinema App
Role
UI/UX Designer
Year
2024
Industry
Cinema
Software
Figma
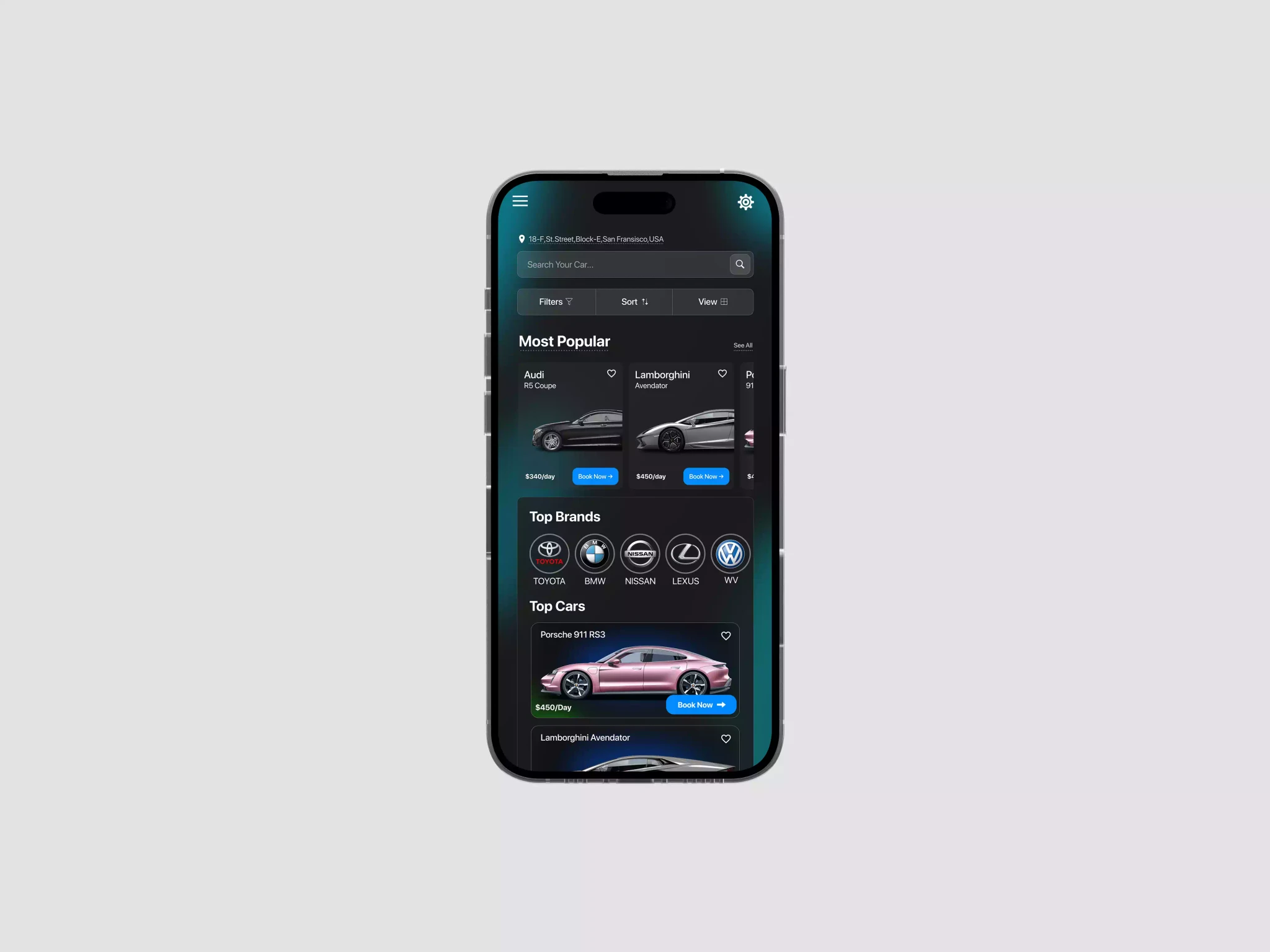
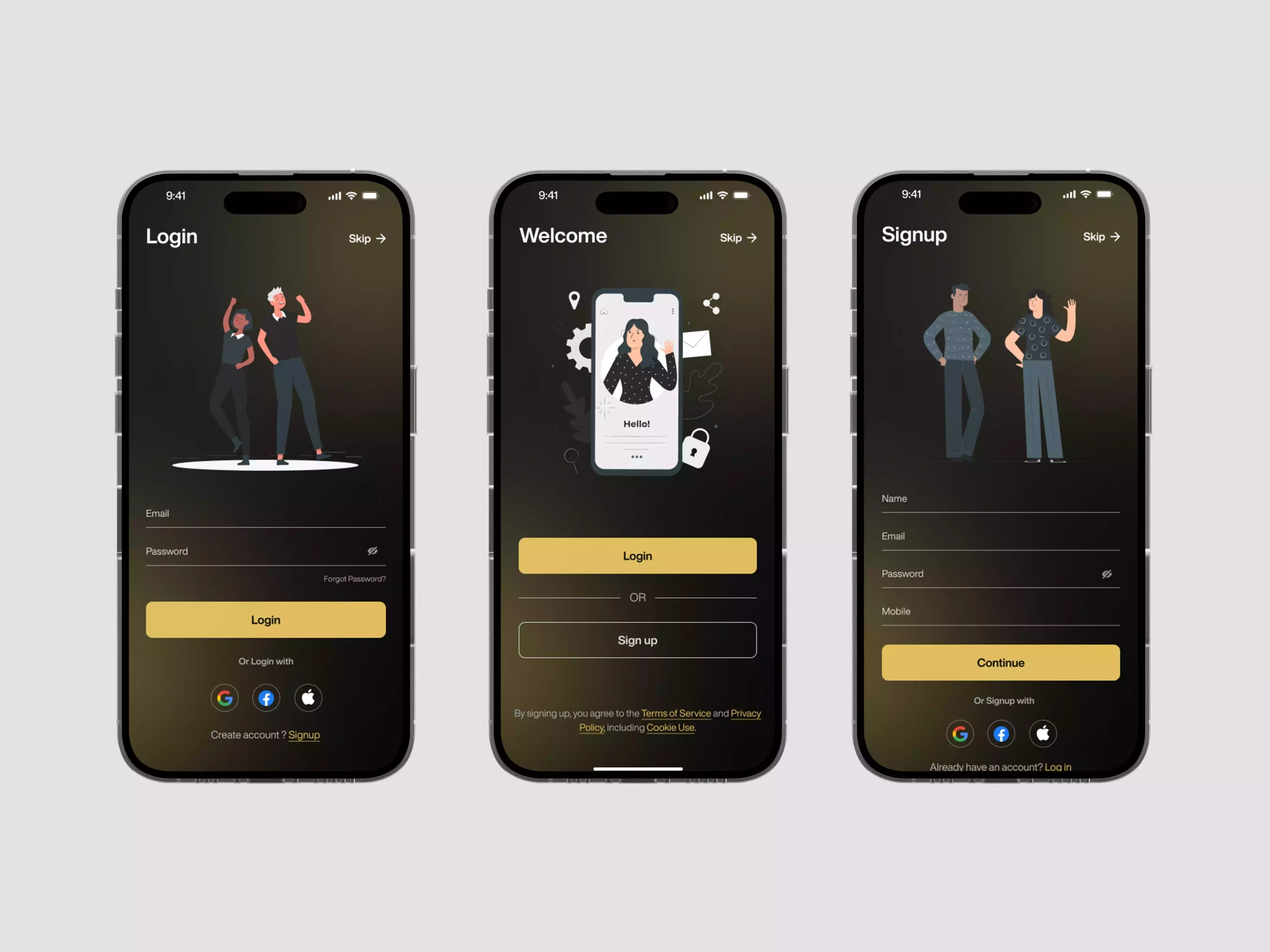
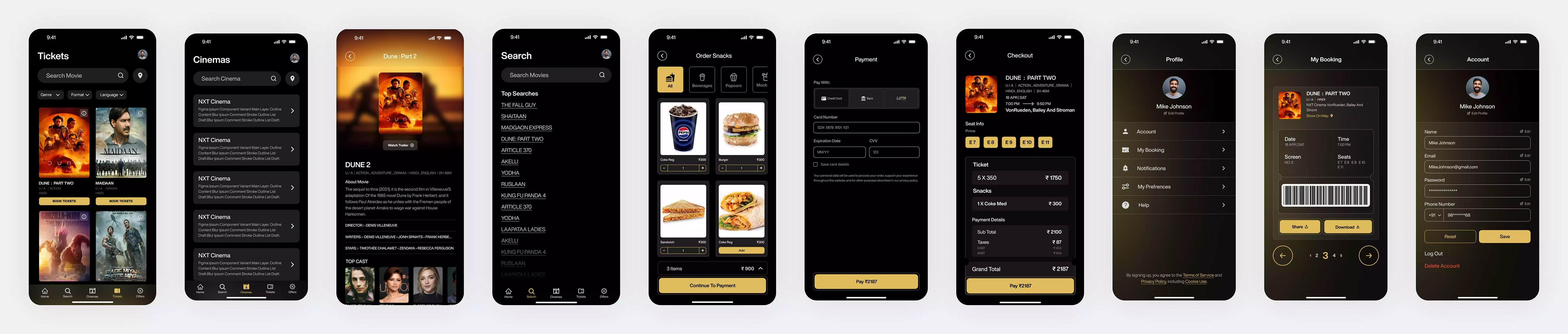
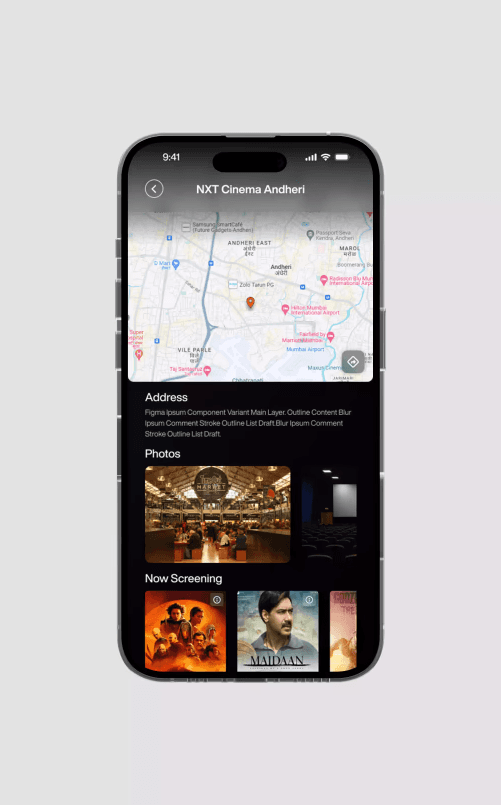
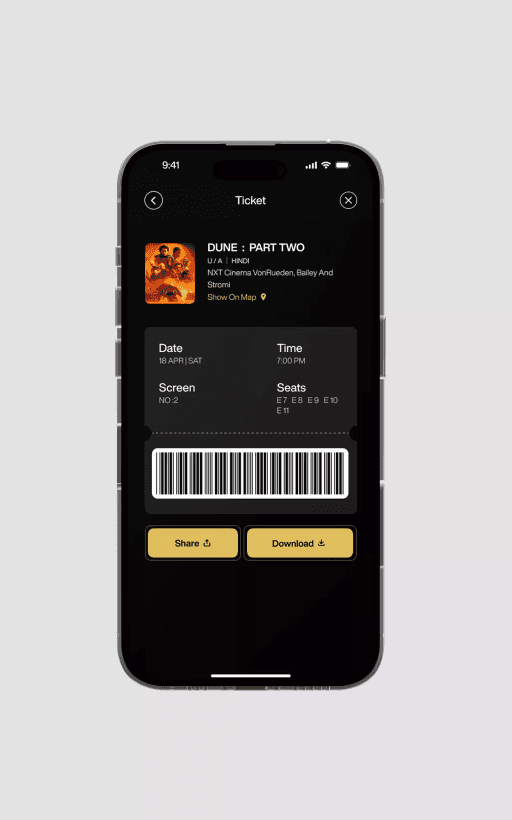
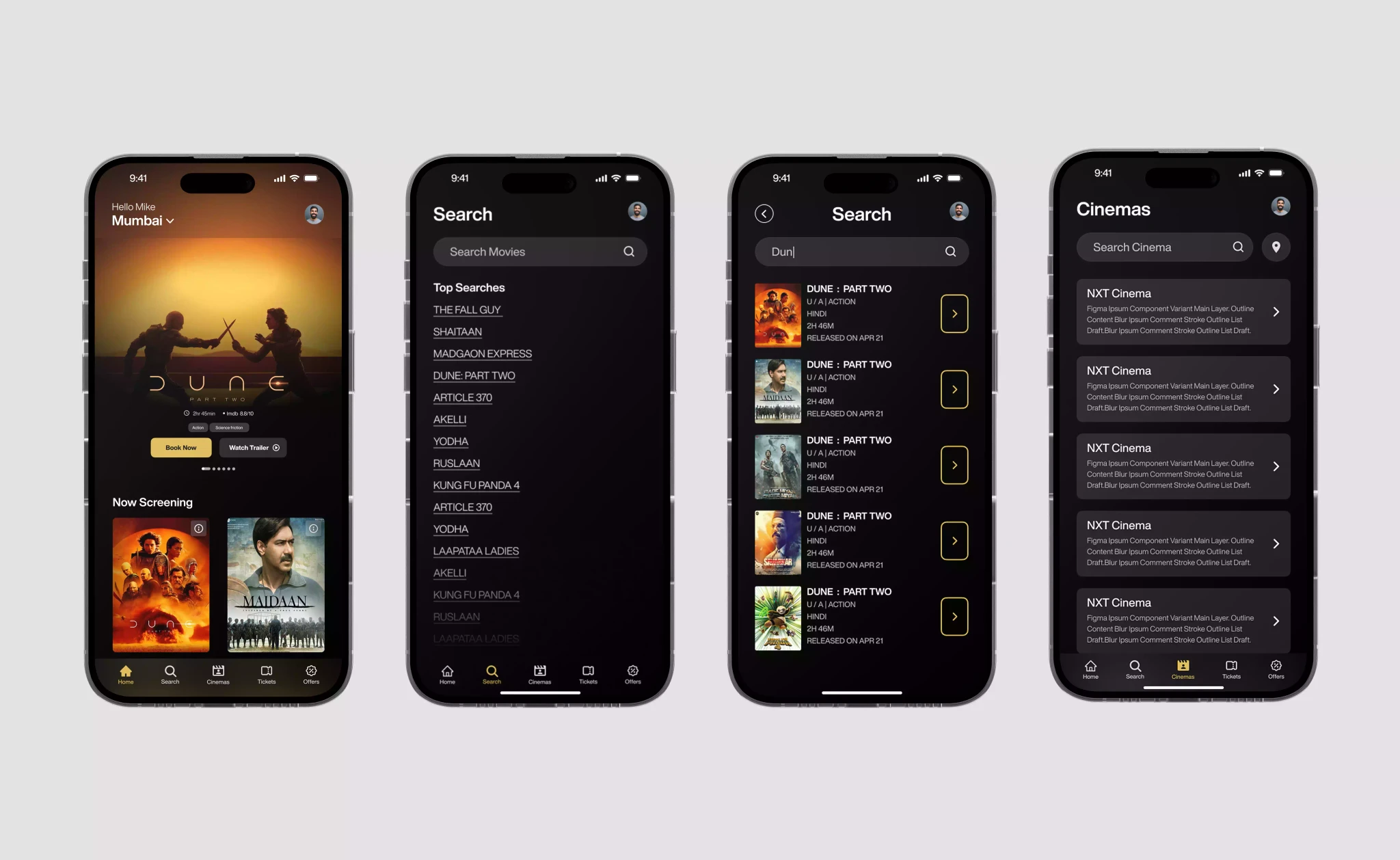
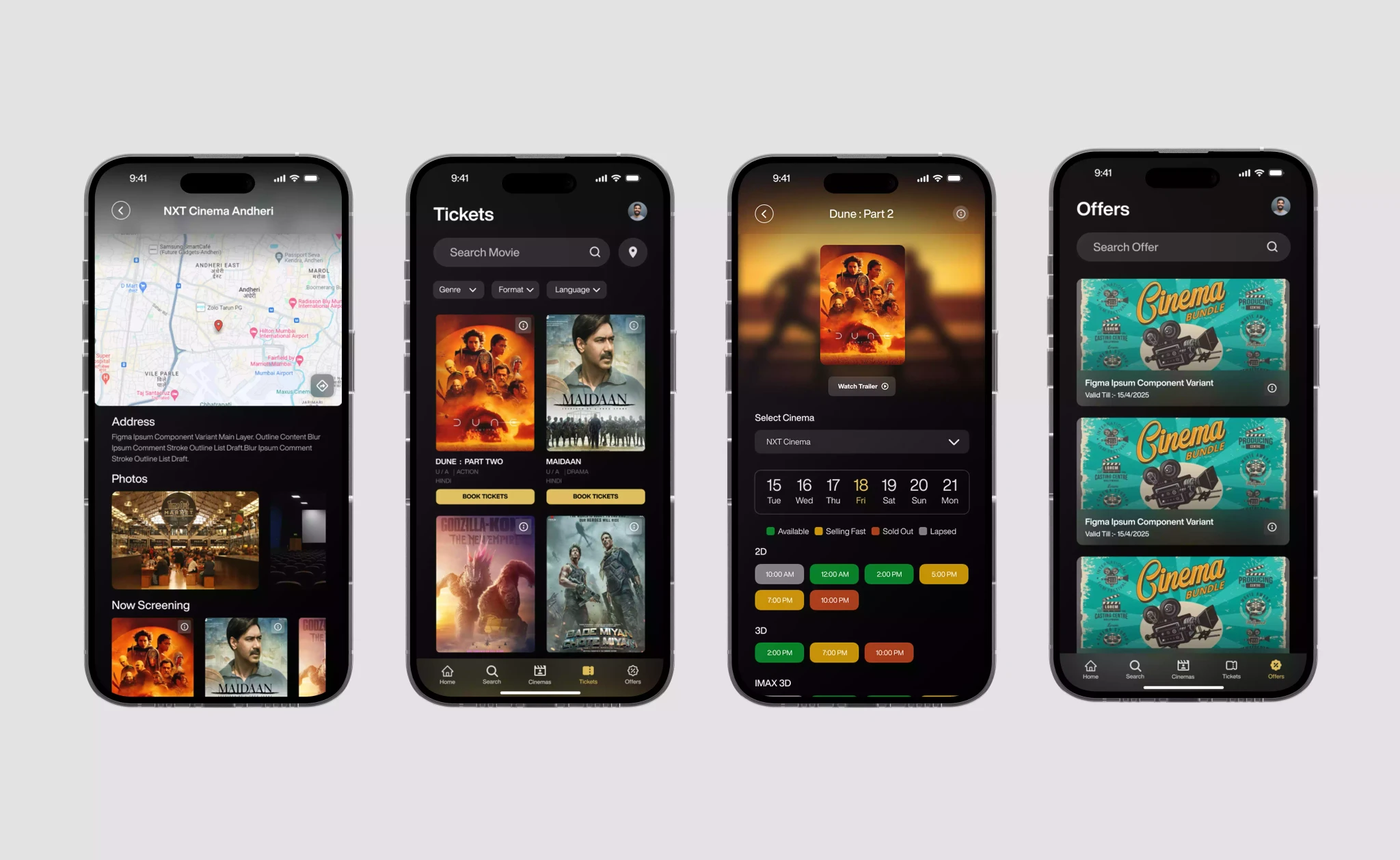
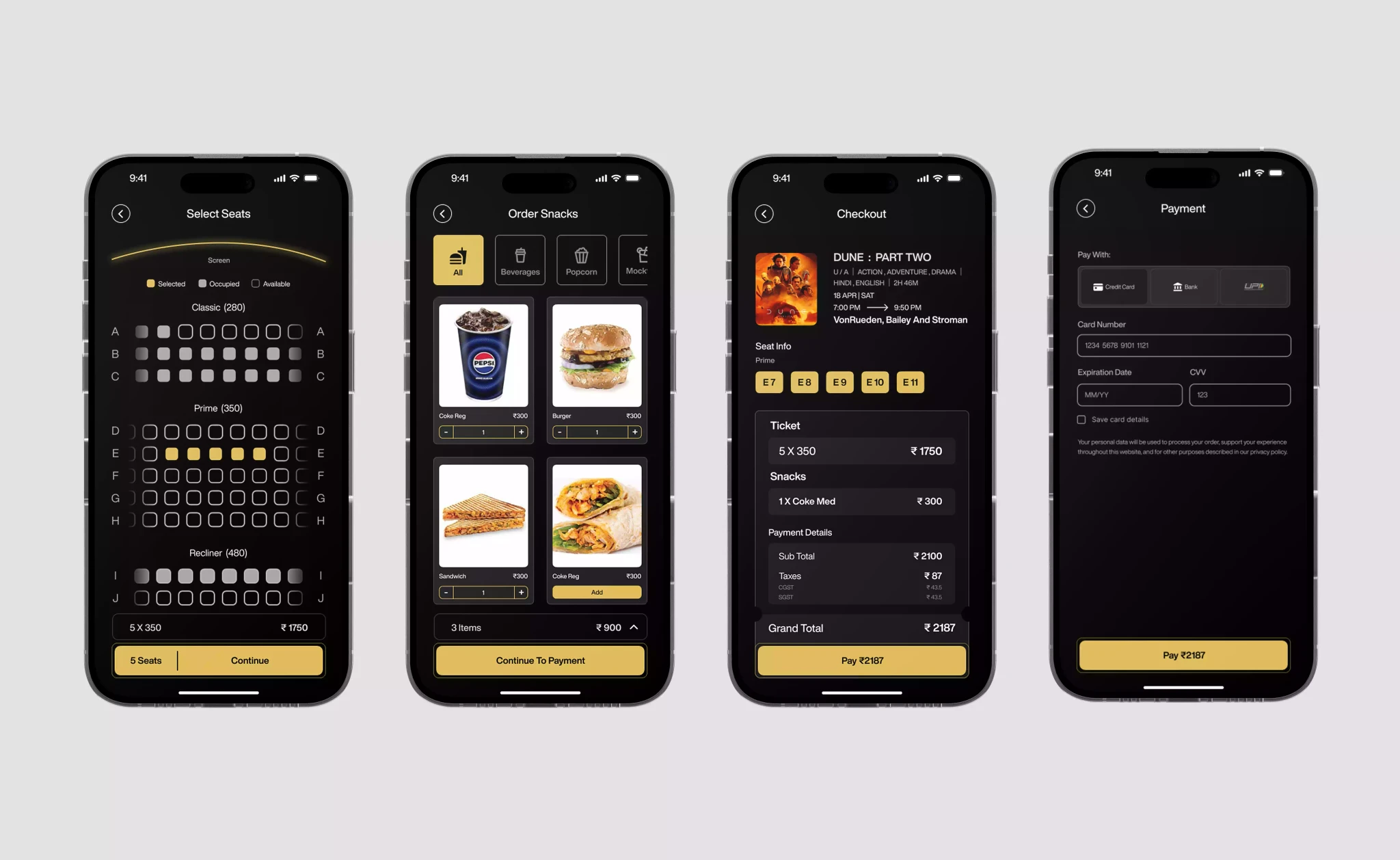
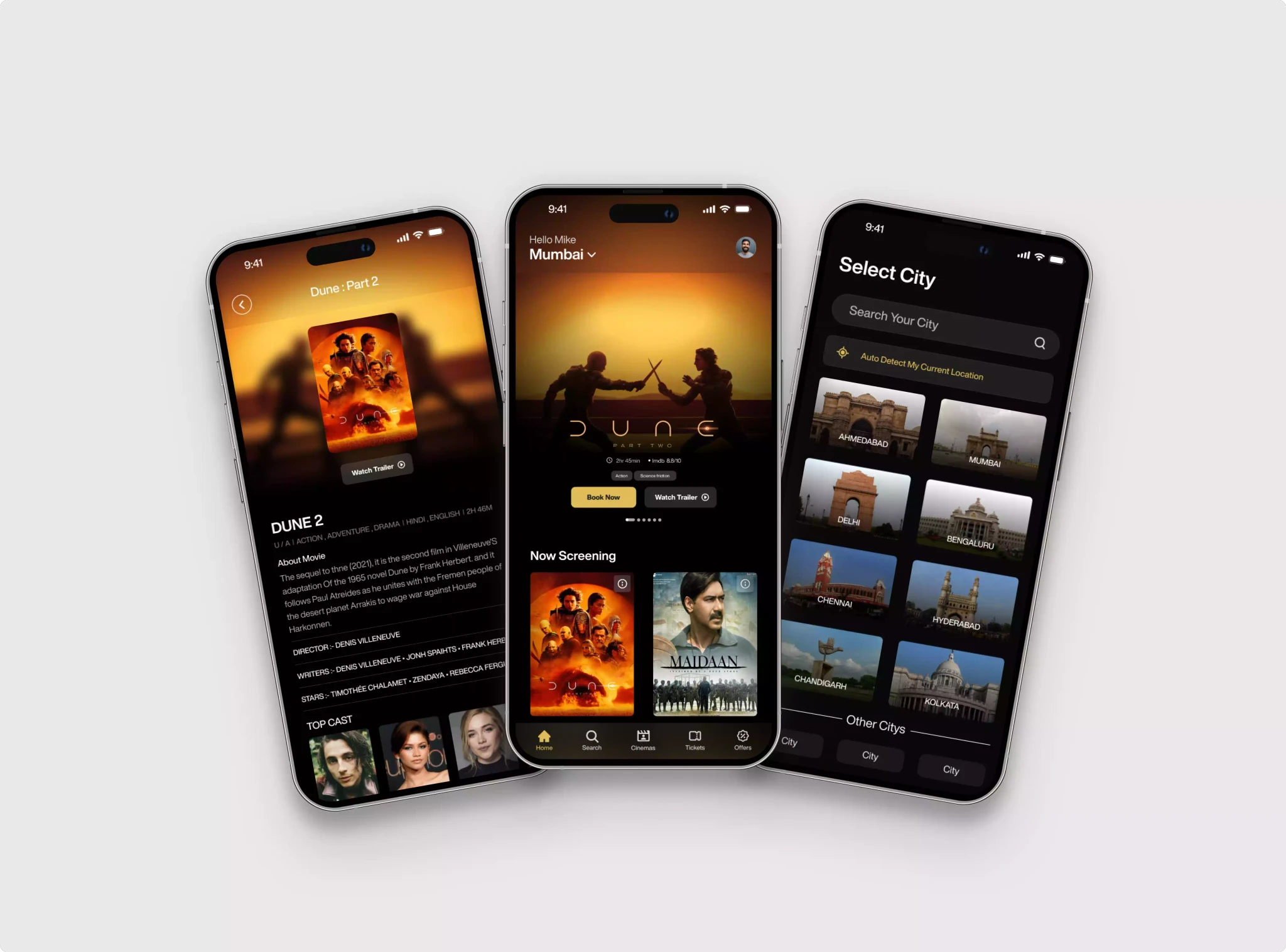
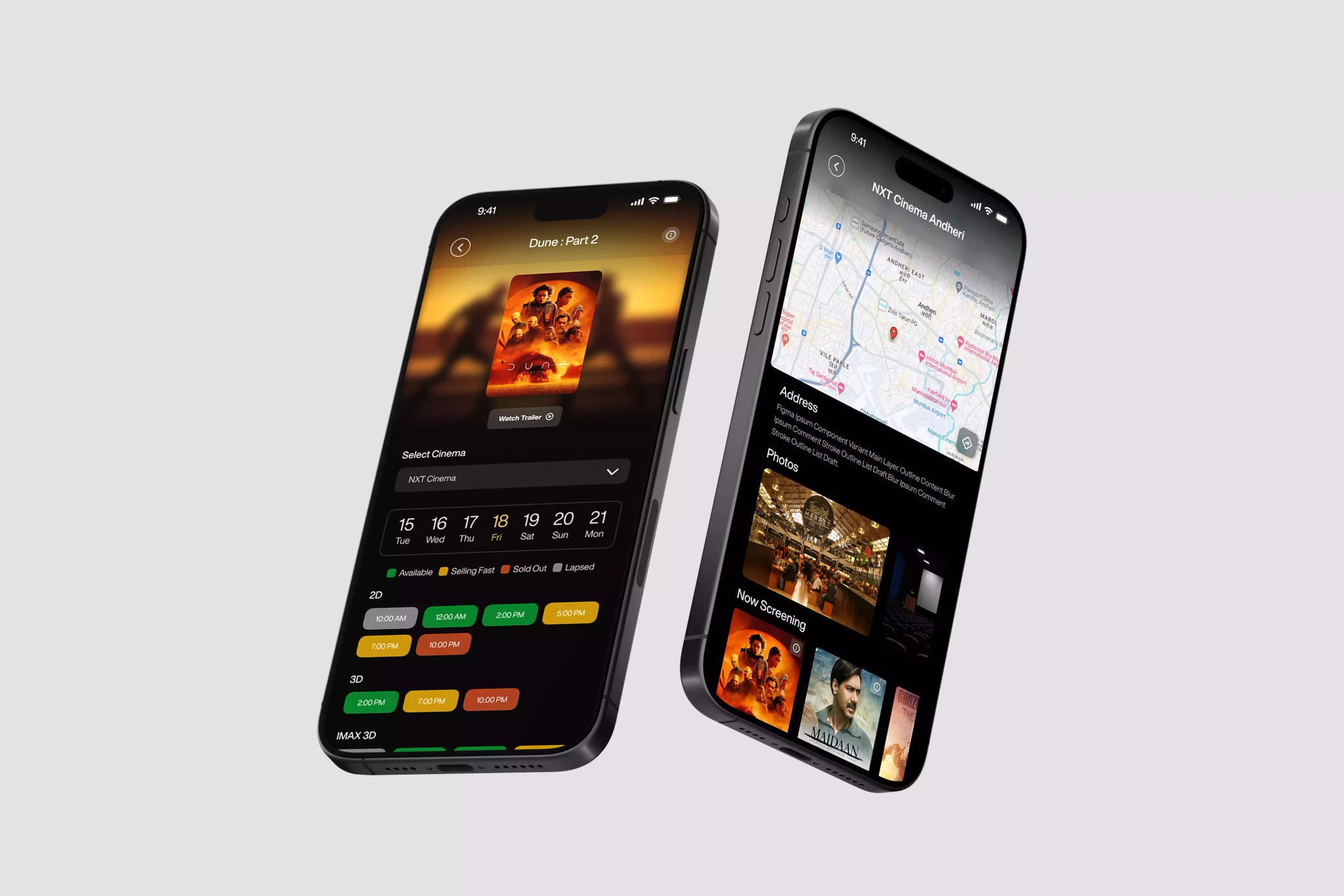
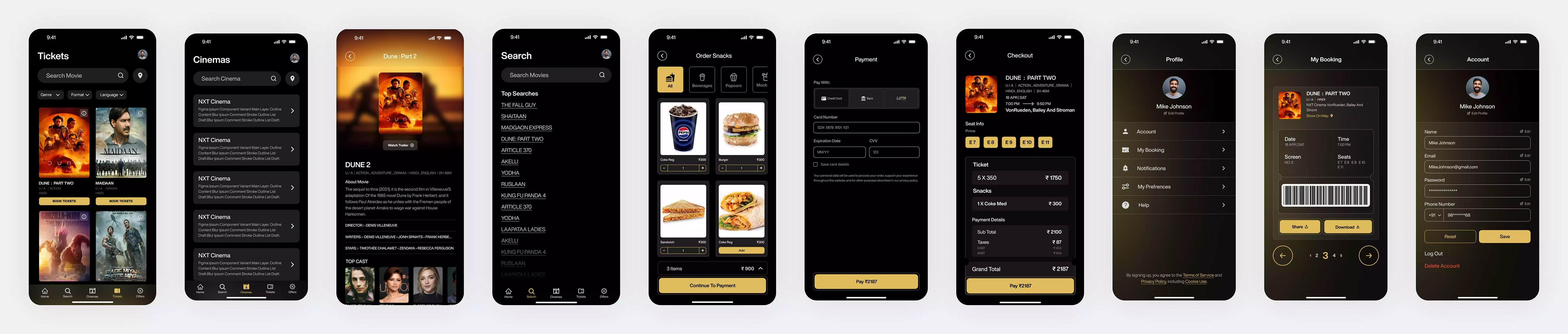
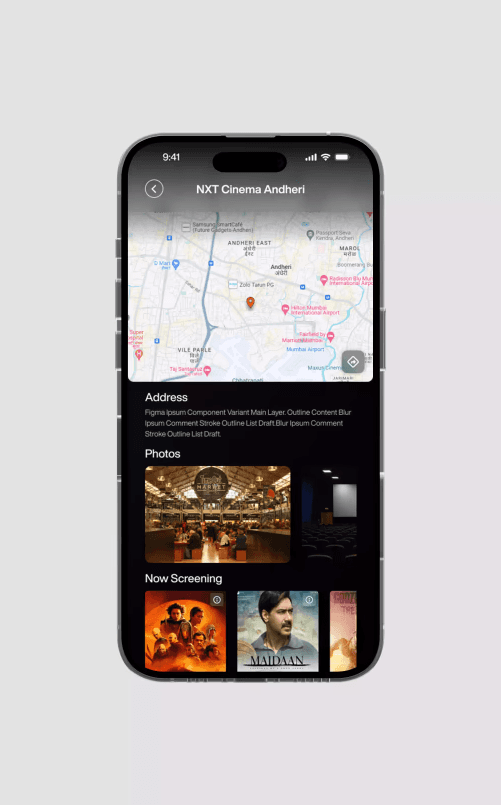
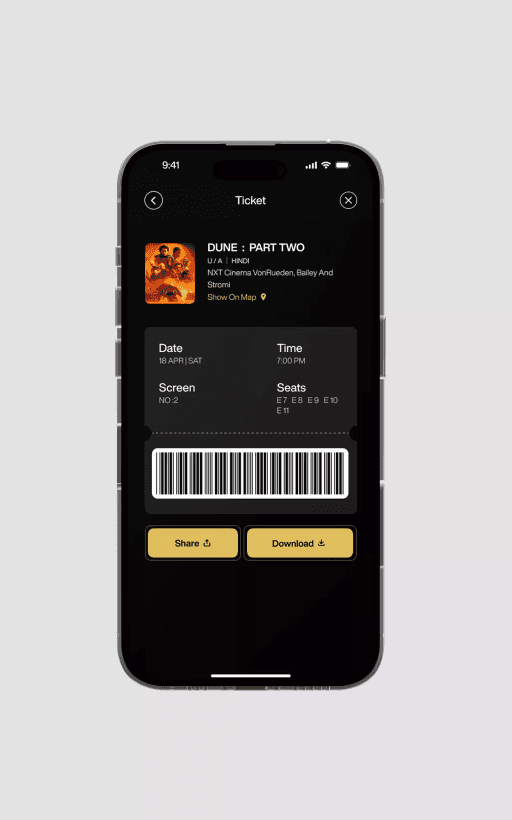
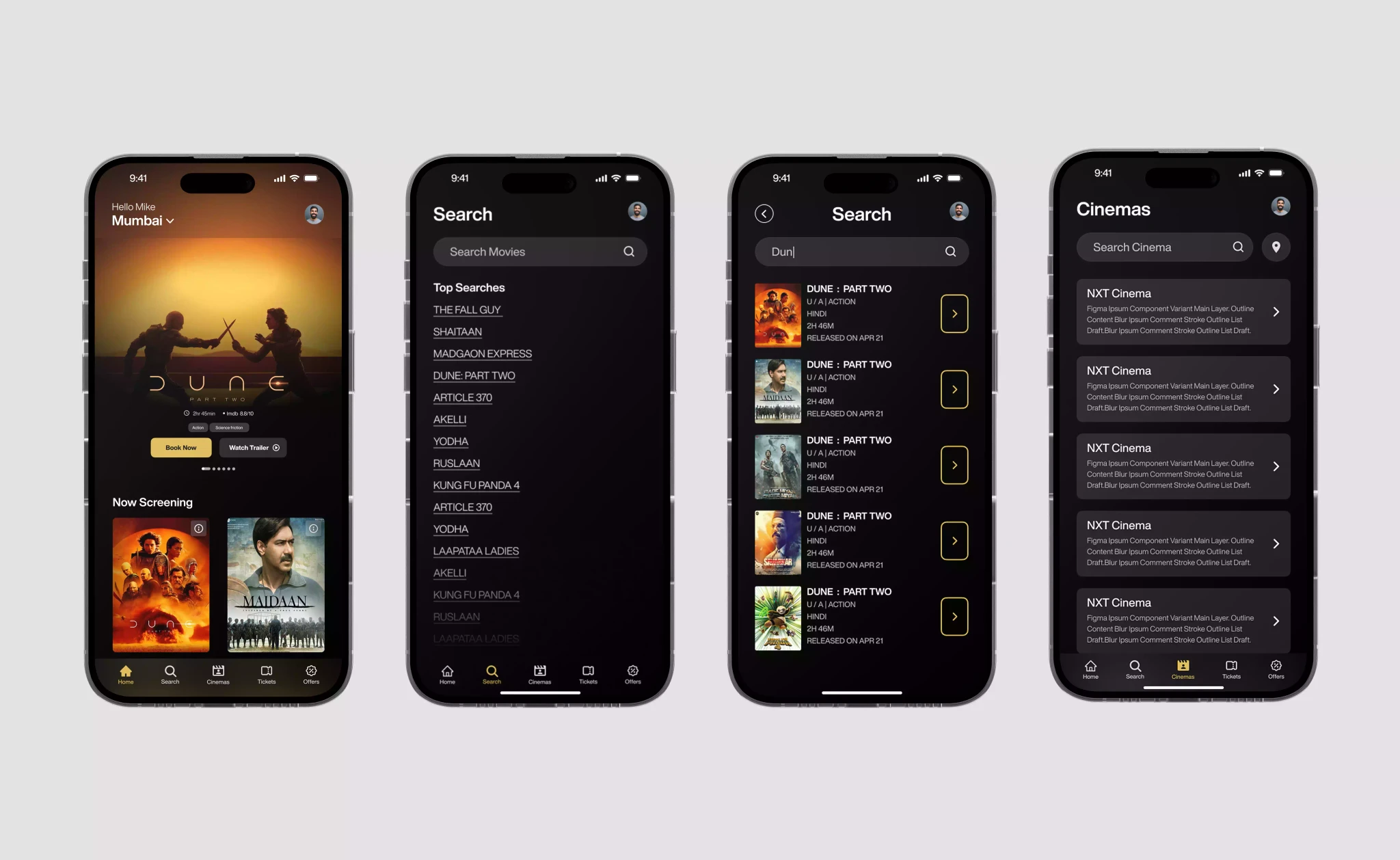
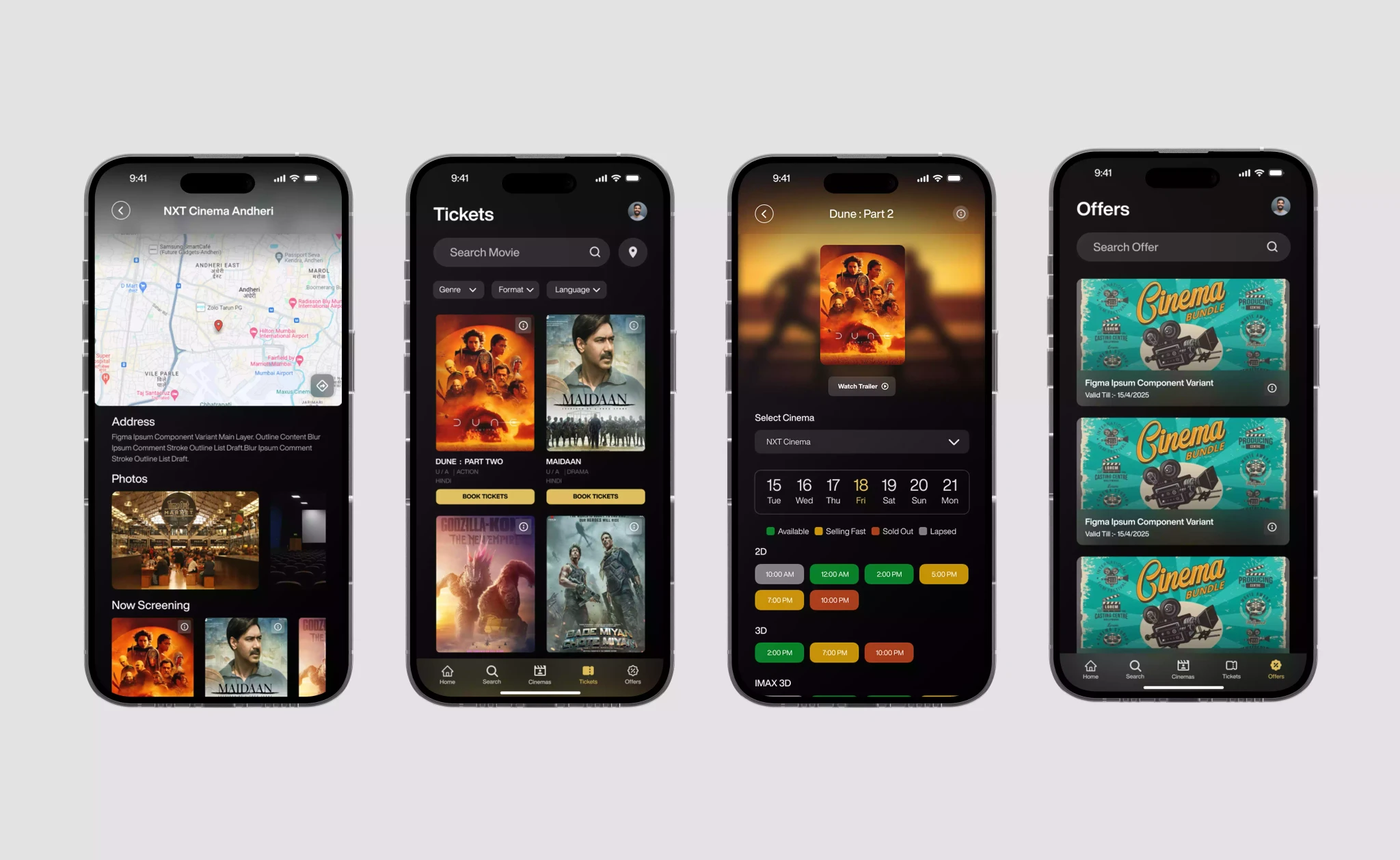
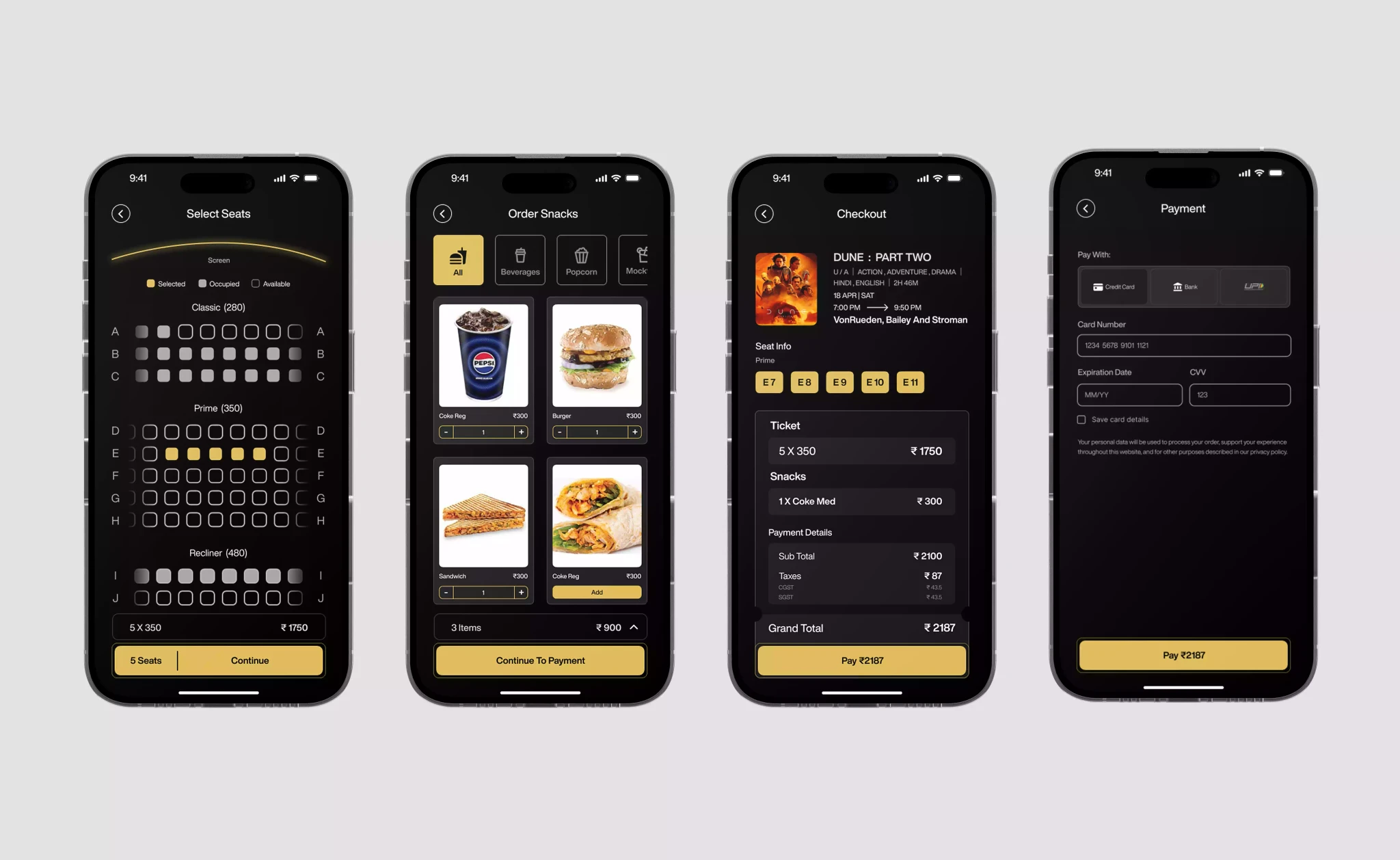
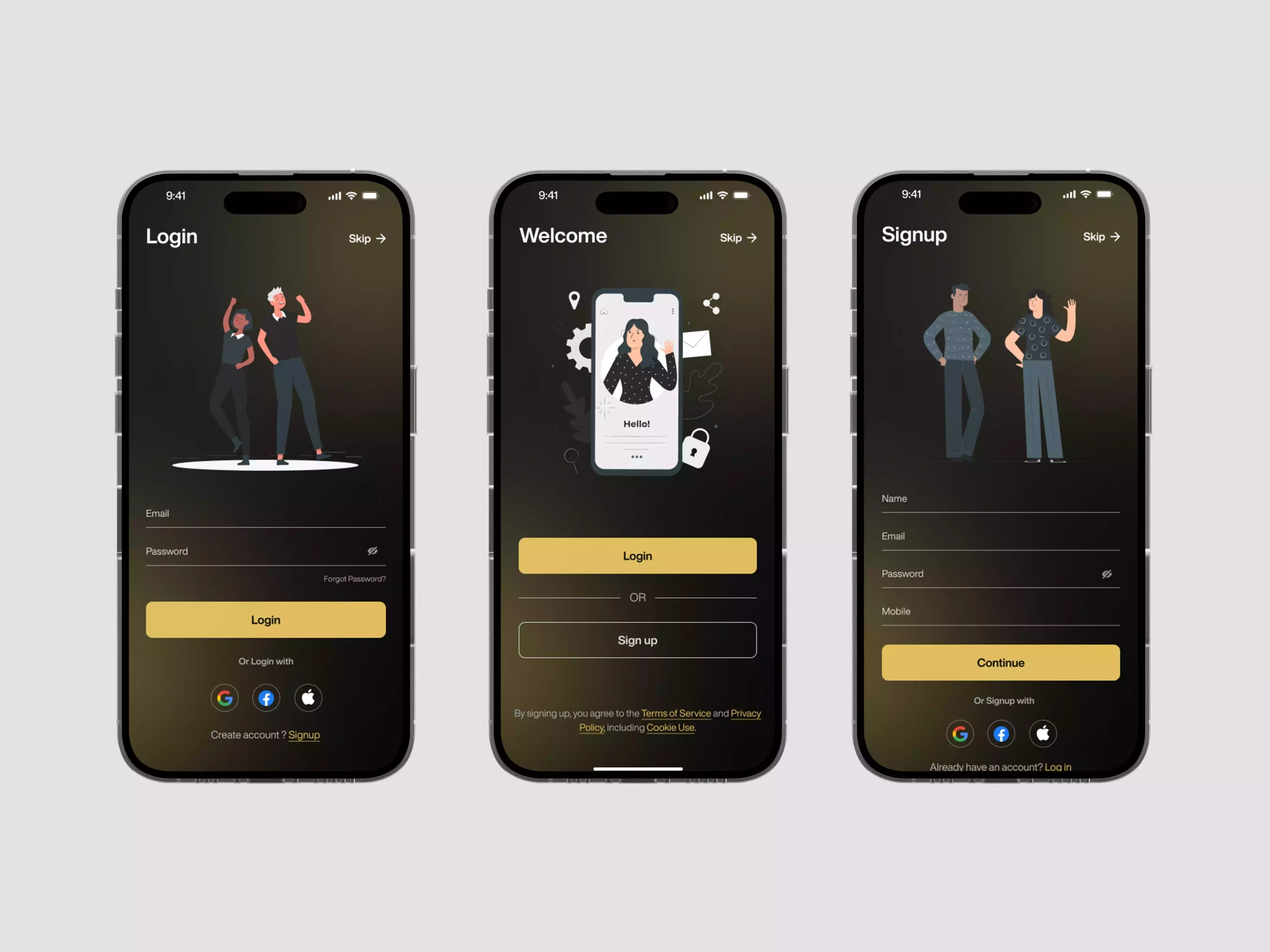
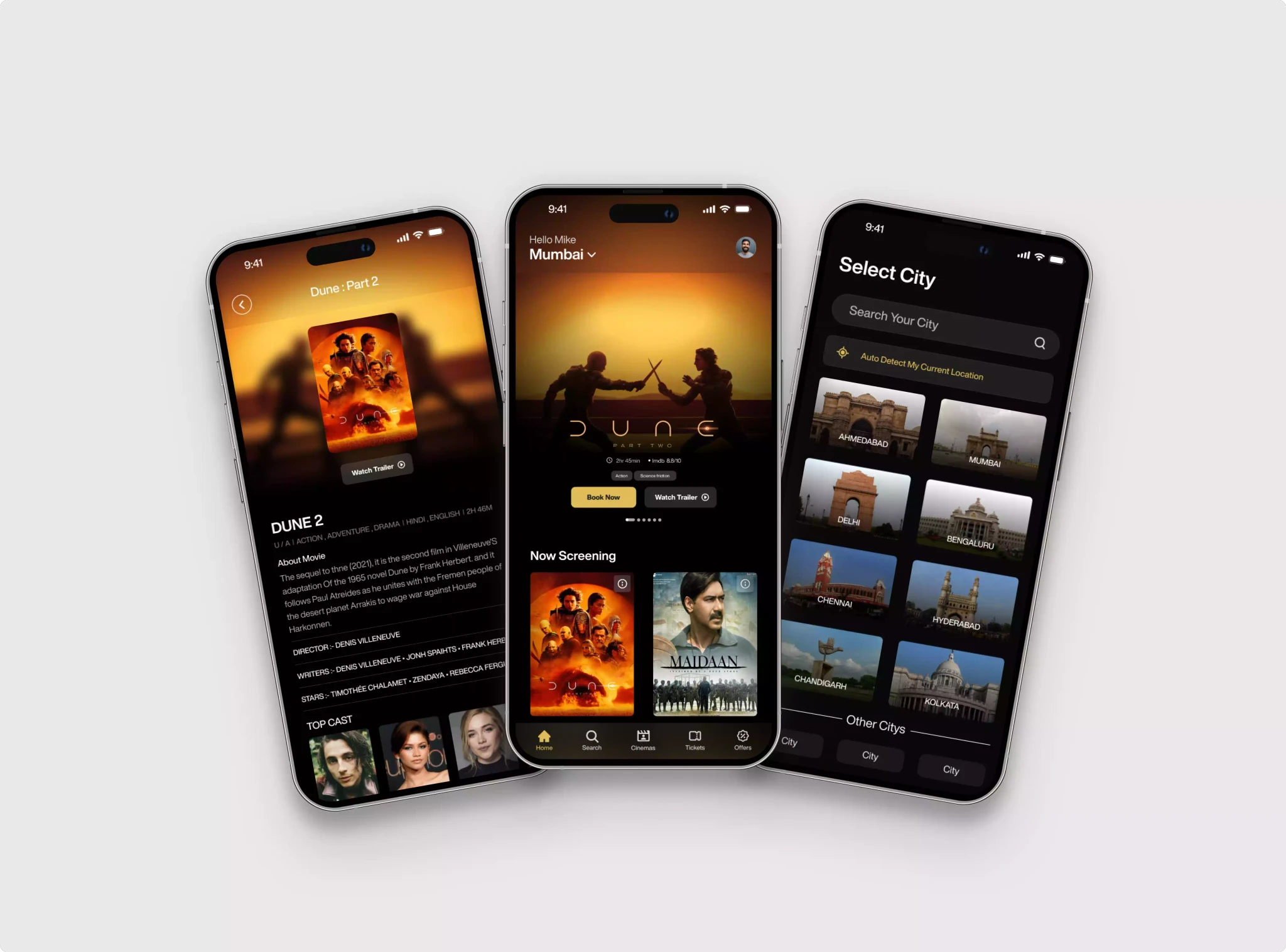
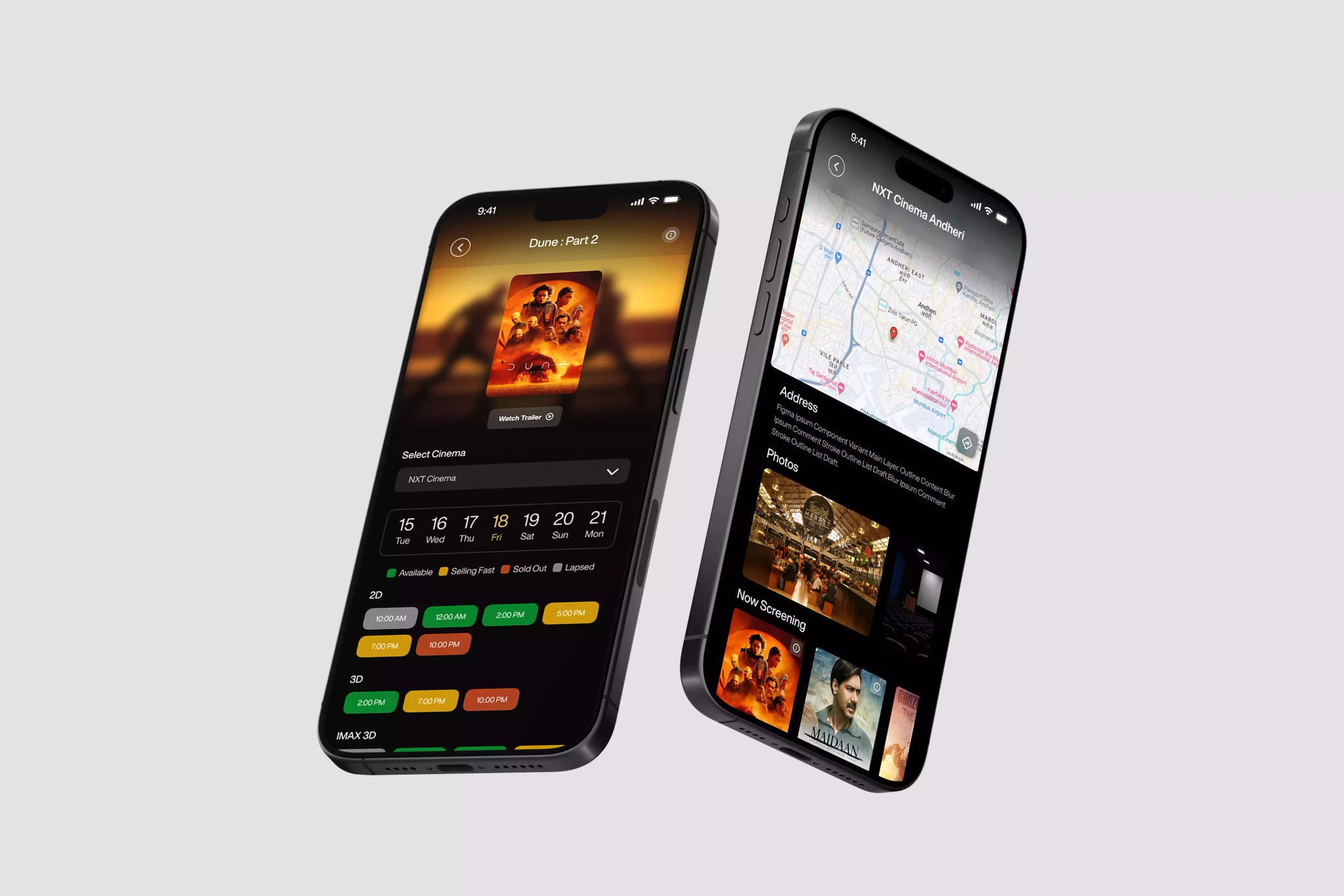
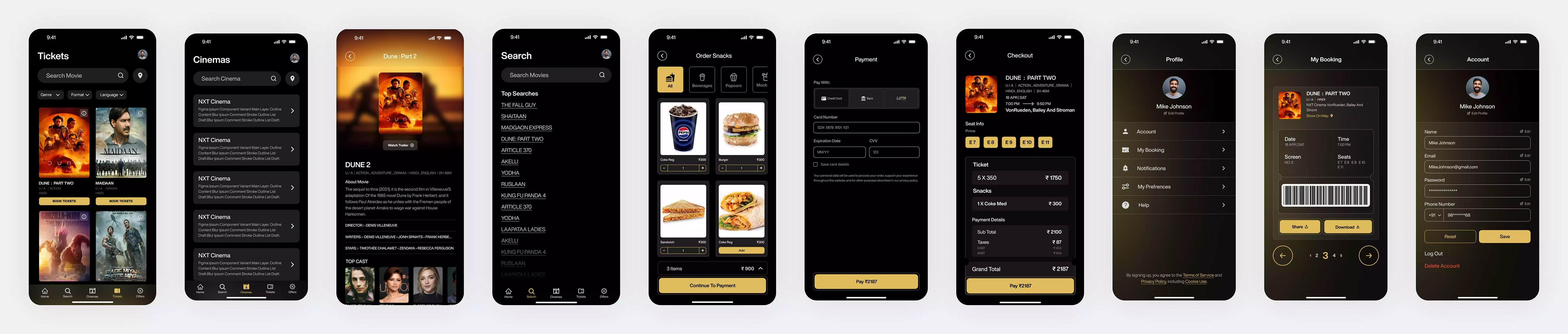
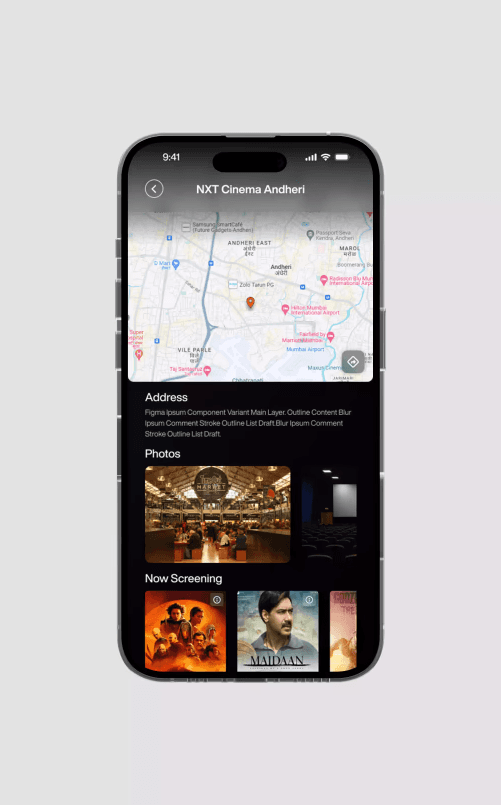
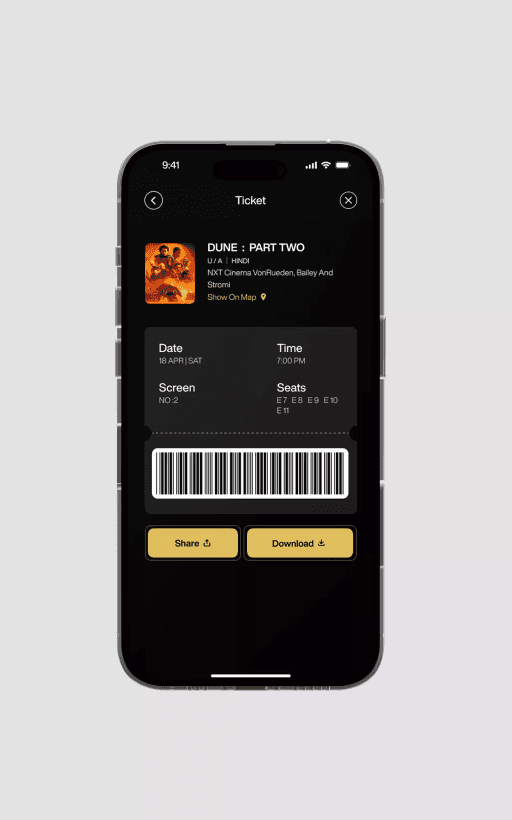
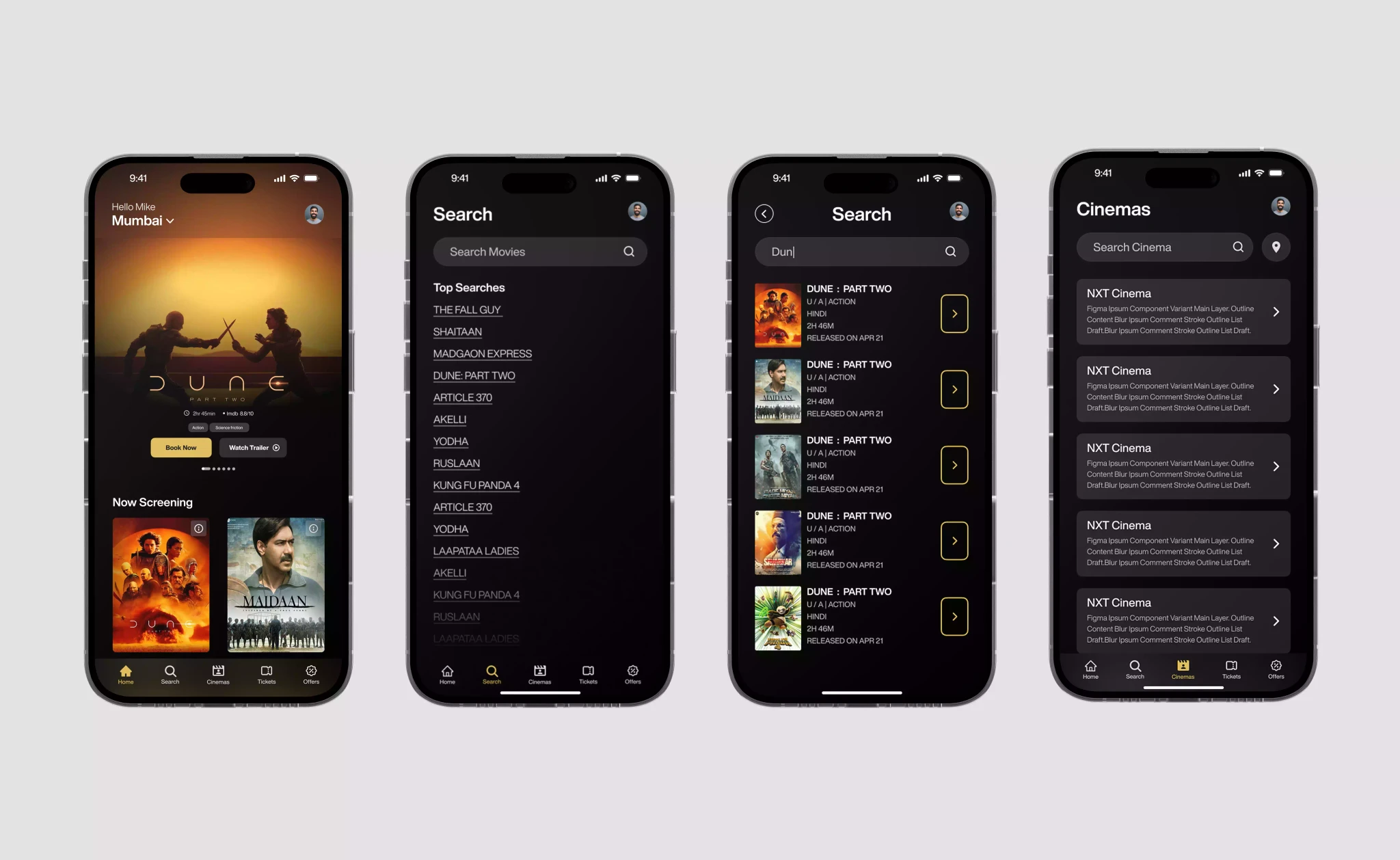
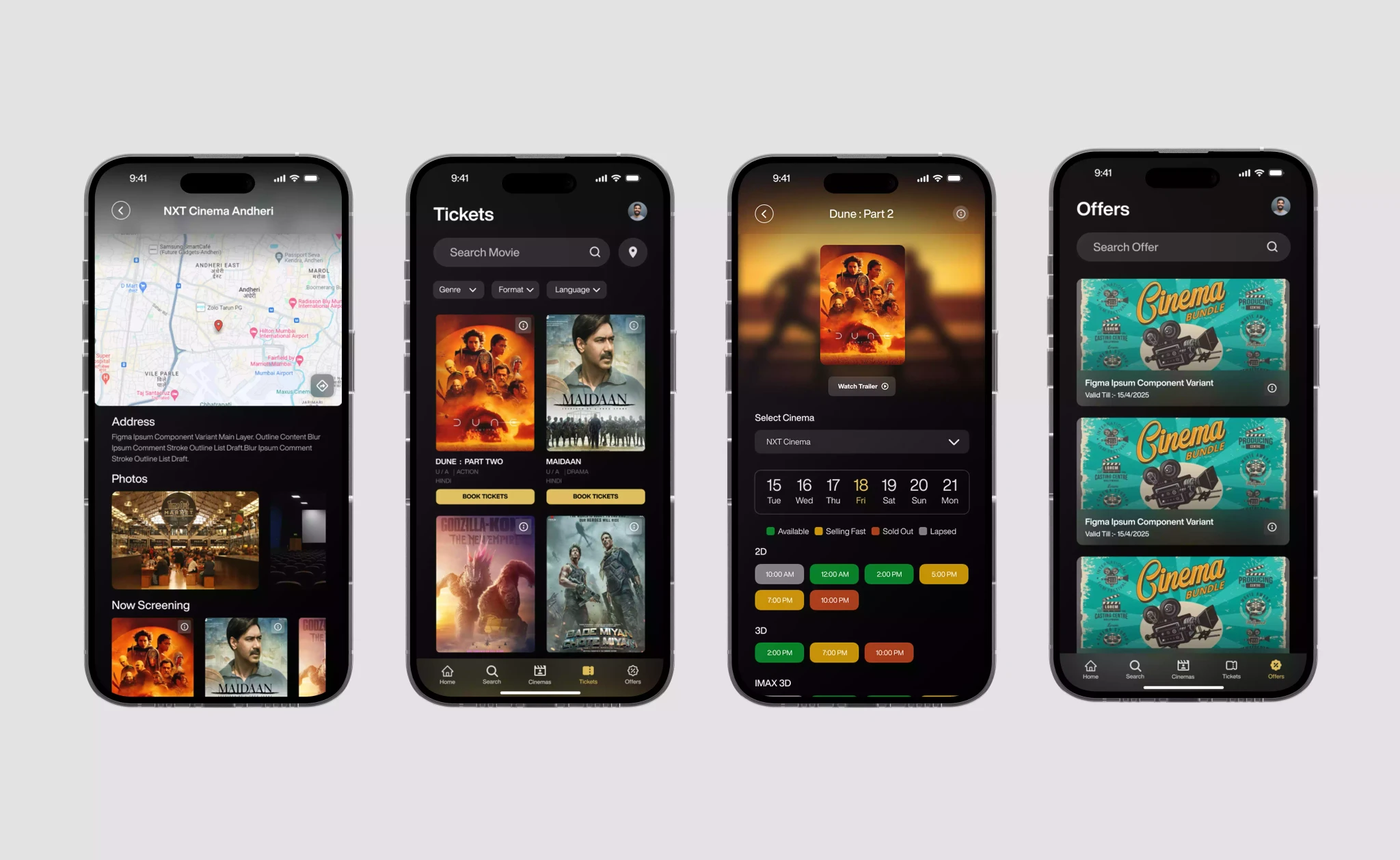
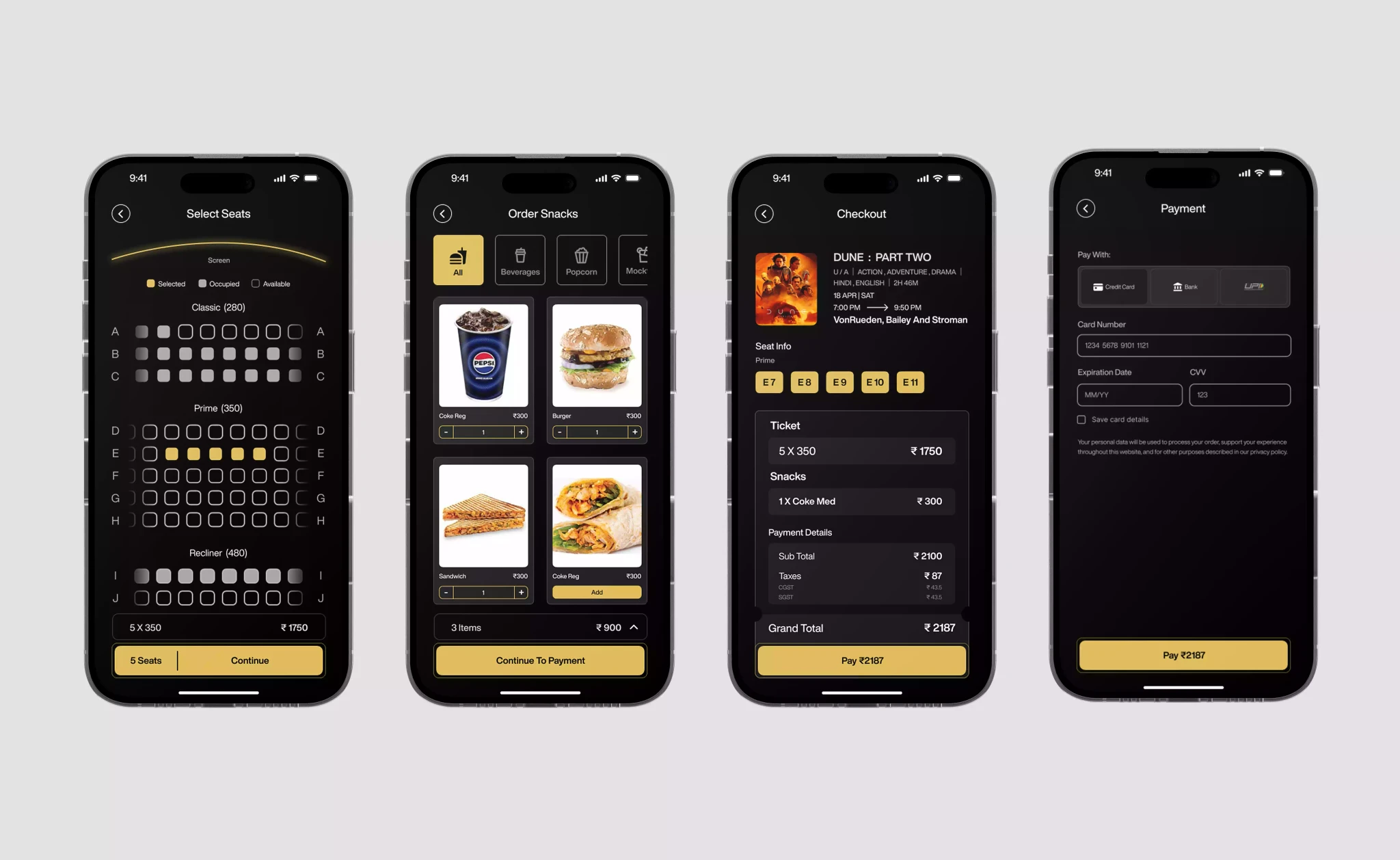
The brand new NXT APP transforms the movie booking process into a seamless and efficient experience. Users can conveniently purchase tickets directly through the app. The platform keeps you informed with up-to-date movie information, schedules, and show timings. Additionally, it offers features such as pre-booking for food and seats, along with a variety of exclusive loyalty benefits tailored for our users.
MOCK UP

Responsibility
I served as the lead UI/UX designer for the project, where I was responsible for overseeing the entire design process. My key contributions included developing the user experience and user interface designs, creating a comprehensive design system to ensure consistency and scalability across the product.



Project
Challenge
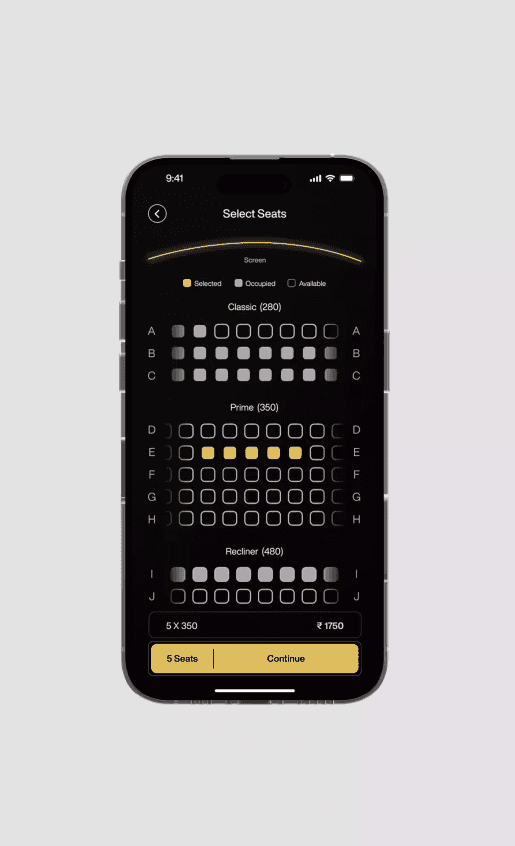
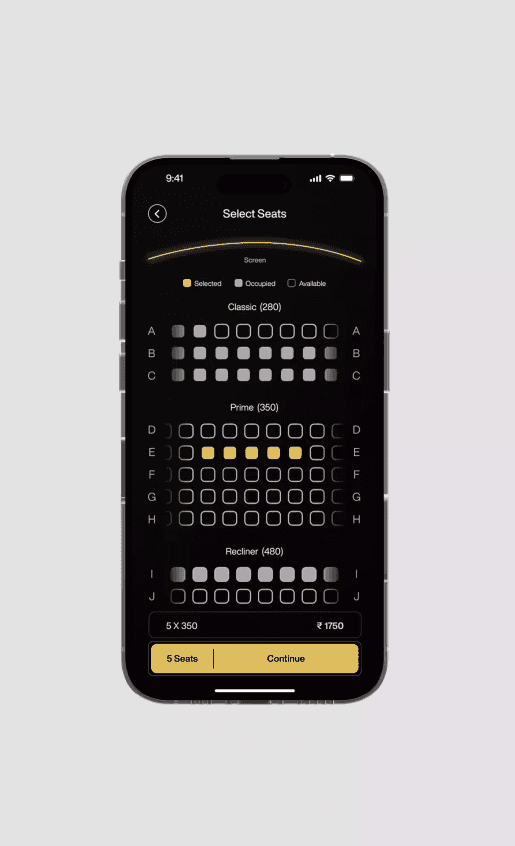
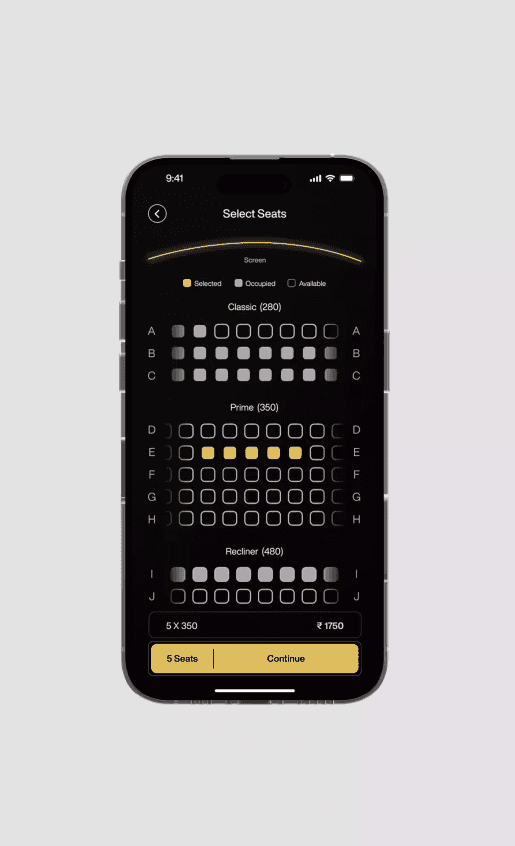
it is crucial to simplify navigation to prevent user frustration and enhance usability. Creating an intuitive seat selection interface is essential for facilitating smooth transactions. Balancing information presentation helps avoid overwhelming users with excessive details. Ensuring mobile responsiveness across devices guarantees a consistent experience for all users.

How I Did
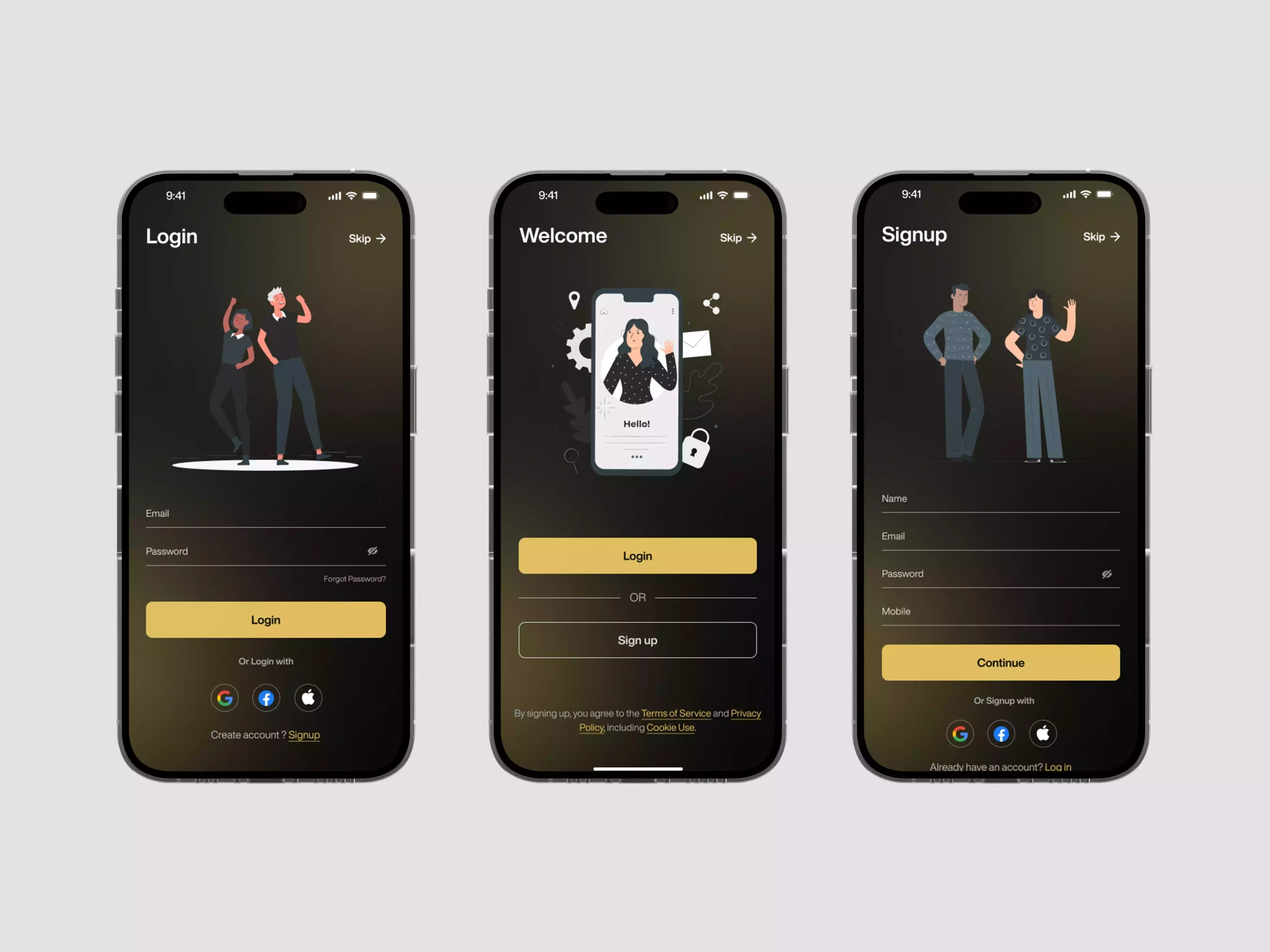
In this app project, I focused on designing user-friendly screens to enhance comfort during the ticket booking process. Through multiple iterations, I simplified navigation for quick access to movies, showtimes, and ticket options. I developed an intuitive seat selection interface and balanced information presentation to prevent overwhelming users. Hence, resulting in an engaging app that enhances the overall movie-going experience.




It Will Make You WOW!😉
It Will Make You WOW!😉


It Will Make You WOW!😉
Cinema App
Role
UI/UX Designer
Year
2024
Industry
Cinema
Software
Figma
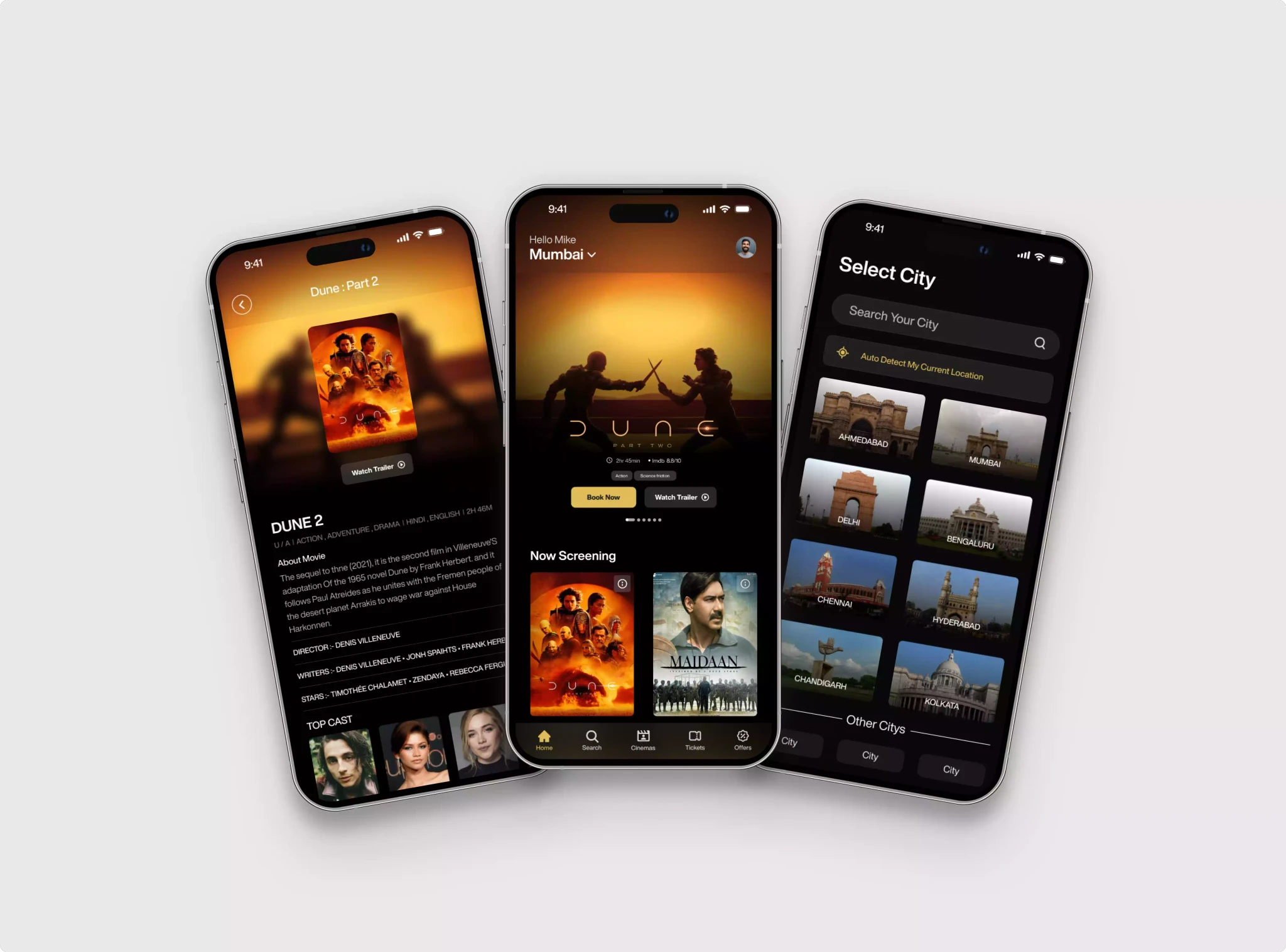
The brand new NXT APP transforms the movie booking process into a seamless and efficient experience. Users can conveniently purchase tickets directly through the app. The platform keeps you informed with up-to-date movie information, schedules, and show timings. Additionally, it offers features such as pre-booking for food and seats, along with a variety of exclusive loyalty benefits tailored for our users.
MOCK UP

Responsibility
I served as the lead UI/UX designer for the project, where I was responsible for overseeing the entire design process. My key contributions included developing the user experience and user interface designs, creating a comprehensive design system to ensure consistency and scalability across the product.



Project
Challenge
it is crucial to simplify navigation to prevent user frustration and enhance usability. Creating an intuitive seat selection interface is essential for facilitating smooth transactions. Balancing information presentation helps avoid overwhelming users with excessive details. Ensuring mobile responsiveness across devices guarantees a consistent experience for all users.

How I Did
In this app project, I focused on designing user-friendly screens to enhance comfort during the ticket booking process. Through multiple iterations, I simplified navigation for quick access to movies, showtimes, and ticket options. I developed an intuitive seat selection interface and balanced information presentation to prevent overwhelming users. Hence, resulting in an engaging app that enhances the overall movie-going experience.






Cinema App
Role
UI/UX Designer
Year
2024
Industry
Cinema
Software
Figma
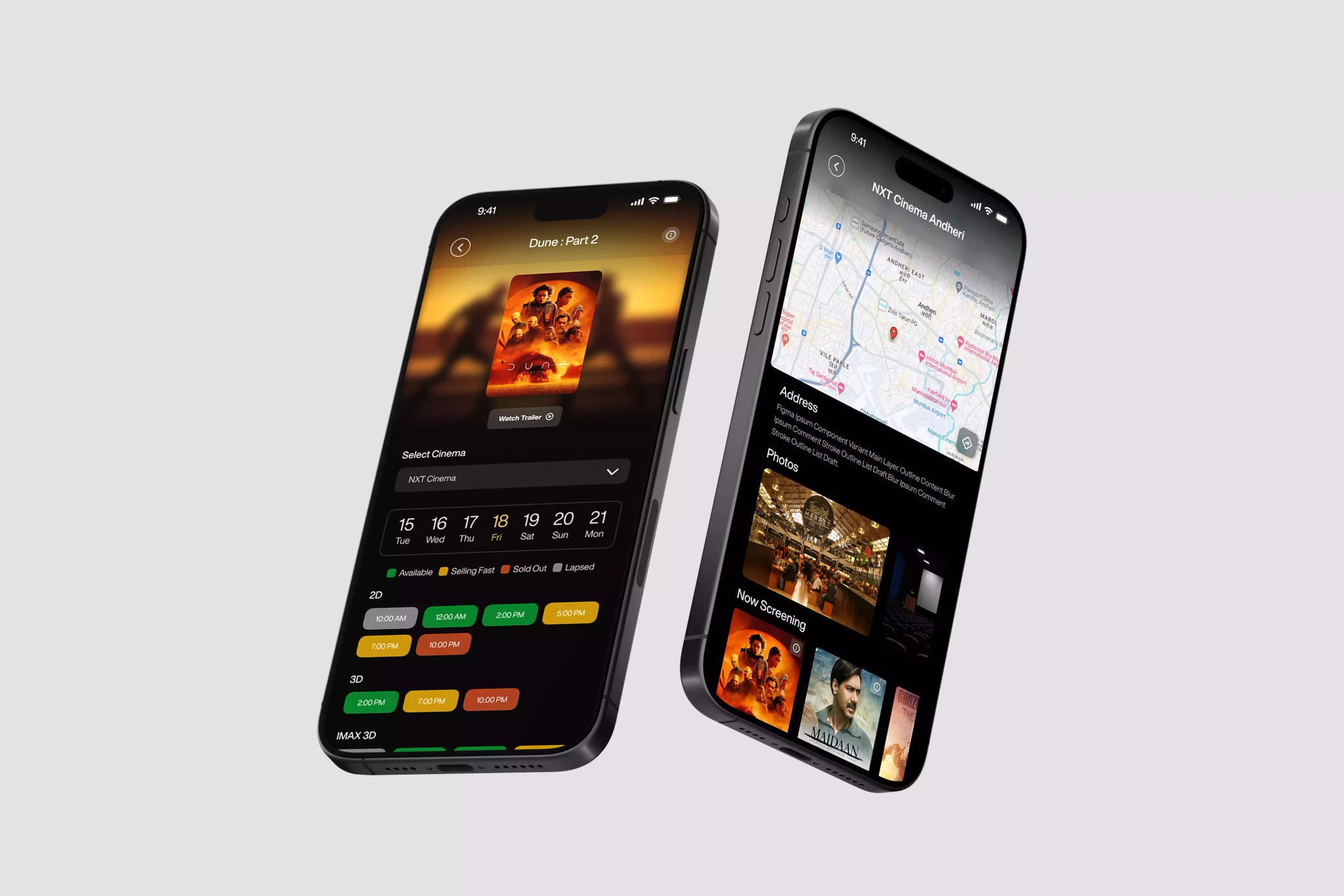
The brand new NXT APP transforms the movie booking process into a seamless and efficient experience. Users can conveniently purchase tickets directly through the app. The platform keeps you informed with up-to-date movie information, schedules, and show timings. Additionally, it offers features such as pre-booking for food and seats, along with a variety of exclusive loyalty benefits tailored for our users.
MOCK UP

Responsibility
I served as the lead UI/UX designer for the project, where I was responsible for overseeing the entire design process. My key contributions included developing the user experience and user interface designs, creating a comprehensive design system to ensure consistency and scalability across the product.



Project
Challenge
it is crucial to simplify navigation to prevent user frustration and enhance usability. Creating an intuitive seat selection interface is essential for facilitating smooth transactions. Balancing information presentation helps avoid overwhelming users with excessive details. Ensuring mobile responsiveness across devices guarantees a consistent experience for all users.

How I Did
In this app project, I focused on designing user-friendly screens to enhance comfort during the ticket booking process. Through multiple iterations, I simplified navigation for quick access to movies, showtimes, and ticket options. I developed an intuitive seat selection interface and balanced information presentation to prevent overwhelming users. Hence, resulting in an engaging app that enhances the overall movie-going experience.






Let’s Craft Your Vision into Existence
Copyright © Smit Pandya
All rights reserved
Let’s Craft Your Vision into Existence
Copyright © Smit Pandya
All rights reserved
Let’s Craft Your Vision into Existence
Copyright © Smit Pandya
All rights reserved